Club Hub
Table of contents
- Overview
- User Guide
- Deployment
- About Us
- Goals
- Community Feedback
- Finished Product
- Developer Guide
- Mockup Page Drafts
- State Of Project
- Development History
- Contact Us
Overview
Students are often bombarded with clubs via flyers and emails and there is no single place to view and keep track of what is out there. This assignment will allow students to view and bookmark all the clubs at UH Manoa. It will also give officers of clubs a platform to make announcements and edit their respective club information.
Part 1: Student View
Students will be able to:
- View all clubs
- Filter clubs by category
- Bookmark favorite clubs
- View club information
- View a list of club events
Part 2: Officer View
Officers will be able to:
- Update club information
- Create events
The assignment will be completed using Meteor, Node.js, MongoDB, and React.
The assignment will be graded on functionality, usability, design, and code quality.
User Guide
Club List Page
The Club List page is where you can view all of the clubs that are available at your university. To bookmark a club, click on the “Bookmark” button next to the club’s name. Bookmarked clubs will appear in your Bookmarks page. You may also filter clubs by their respective topics.

Bookmarks Page
The Bookmarks page displays all of the clubs that you have bookmarked. To view the events for a bookmarked club, click on the club’s name.

Events Page
The Events page displays all of the upcoming events for the clubs that you have bookmarked. To view more information about an event, click on the event’s title.

Club Info Page
The Club Info page displays more information about a specific club. This information includes the club’s description, meeting times, and contact information.

Edit Club Page
The Edit Club page allows you to edit the information for a club that you are the officer of. This information includes the club’s name, description, meeting times, and contact information.

Create Events Page (for officers)
The Events page allows officers to create events for the club that they are the officer of. This includes the event’s title, date, time, location, and description.

How to Become an Officer
To become an officer, you must email the admins at [email protected] with the following information:
- Your name
- Your student ID number
- The club that you would like to be an officer of
The admins will review your request and get back to you as soon as possible.
I Need Help!
If you have any questions or problems, please email the admins at [email protected]
Deployment
This is a link to the live site: Club Hub (live-site)
About Us
GitHub Organization Page
Team Contract
Maxwell Pauly, Cash Baker, Liliana Royer, Luu Danny, Patrick Manuel
Our project represents an opportunity for us to apply the theoretical concepts we have learned in class to real-world problems. We are committed to producing a high-quality product that not only meets our professor’s requirements but also demonstrates our passion for computer science. We are a group of passionate computer science students working together on a class project. Our team is comprised of individuals with diverse backgrounds, skill sets, and interests, but we all share a common goal: to develop an innovative solution that will make a difference in the UH community.
Goals
The primary objective of Club Hub is to streamline the management of clubs and organizations within a university or college. Our software engineering team aims to develop a centralized platform that will enable students to connect with each other, join or create clubs, and manage all the relevant activities with ease. With Club Hub, we aim to empower the students to take charge of their extracurricular activities and enhance their overall college experience.
Community Feedback
Below are some comments and feedback from fellow students at UH Manoa.
"I found the club hub website to be very helpful in finding clubs to join at UH. However, I do wish there was a search function to make it easier to find specific clubs. Although simple in its functionality, it serves its purpose a hub page for students to learn more about the clubs available at UH."
- Jerry
"This is a neatly constructed site that showcases the numerous clubs at UH. however, since there are so many clubs, after scrolling down for so long, clicking on more info will send you to another page but I want to be able to go back to the position where I was before."
- Michelle
"The club hub website is a great way to explore the different clubs at UH. I especially like the bookmarking feature, which allows me to keep track of the clubs I'm interested in. The events page is also pretty convenient for keep up with what's going on for my different bookmarked clubs."
- Steven
"The user interface on this website is very basic and simple, which can be a good thing for some people. However, I personally found it a bit too plain and lacking in personality. Some more creative design elements could make it more engaging and fun to use."
- Satoko
"I have mixed feelings about the club hub website. On one hand, it's great to have a centralized location to view all the different clubs at UH. However, I do find the site to be a bit overwhelming because there are so many clubs listed and you can only filter by one type. Overall, a decent resource for finding clubs, but could be improved."
- Harry
Finished Product
Club Hub is a comprehensive platform designed to meet the unique needs of students in managing clubs and organizations. With a user-friendly interface, students can easily create or join clubs, organize events, communicate with club members, and manage club finances. The platform is scalable and customizable, enabling each club to tailor its page to meet its specific needs. The finished product is a web application that is easily accessible from any device, making it convenient for students to manage their club activities on the go.
Developer Guide
Getting Started
-
Clone the repo from GitHub:
```git clone https://github.com/mongo-mongoers/club-hub.git ``` -
Change directory to the app directory:
```cd app ``` -
Install the dependencies:
```npm install ``` -
Start the app:
```meteor npm run start ```
The app will now be running on localhost:3000.
Running Tests
-
To run the tests, use the following command:
```meteor npm run testcafe``` -
The tests will be run in a browser window.
Linting
-
To lint the code, use the following command:
```meteor npm run lint``` -
The linter will report any errors or warnings.
Deployment
-
To deploy the app, use the following commands from the app/.deploy directory:
```mup setup mup deploy``` -
The app will be deployed to the production environment.
Getting the .deploy files
-
To get the .deploy files, ask another developer for them.
-
Once you have the .deploy files, place them in the root directory of the app.
-
Then, run the following command to deploy the app:
`mup deploy`
The app will now be deployed to the production environment.
Mockup Page Drafts
Landing Page
The main page of the club website that serves as an introduction and entry point for users.

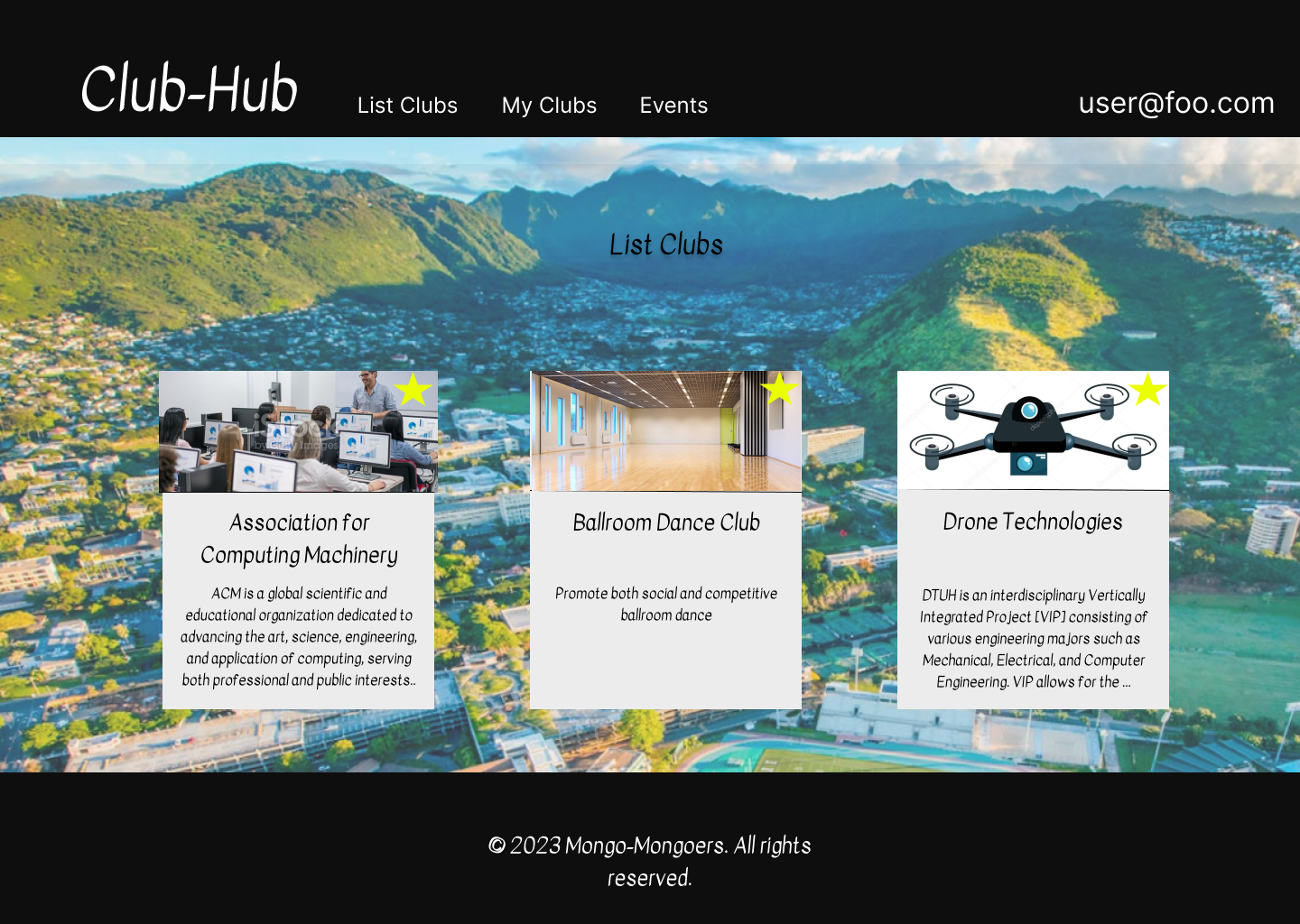
List Clubs Page
A page that displays a list of all the clubs available on the website.

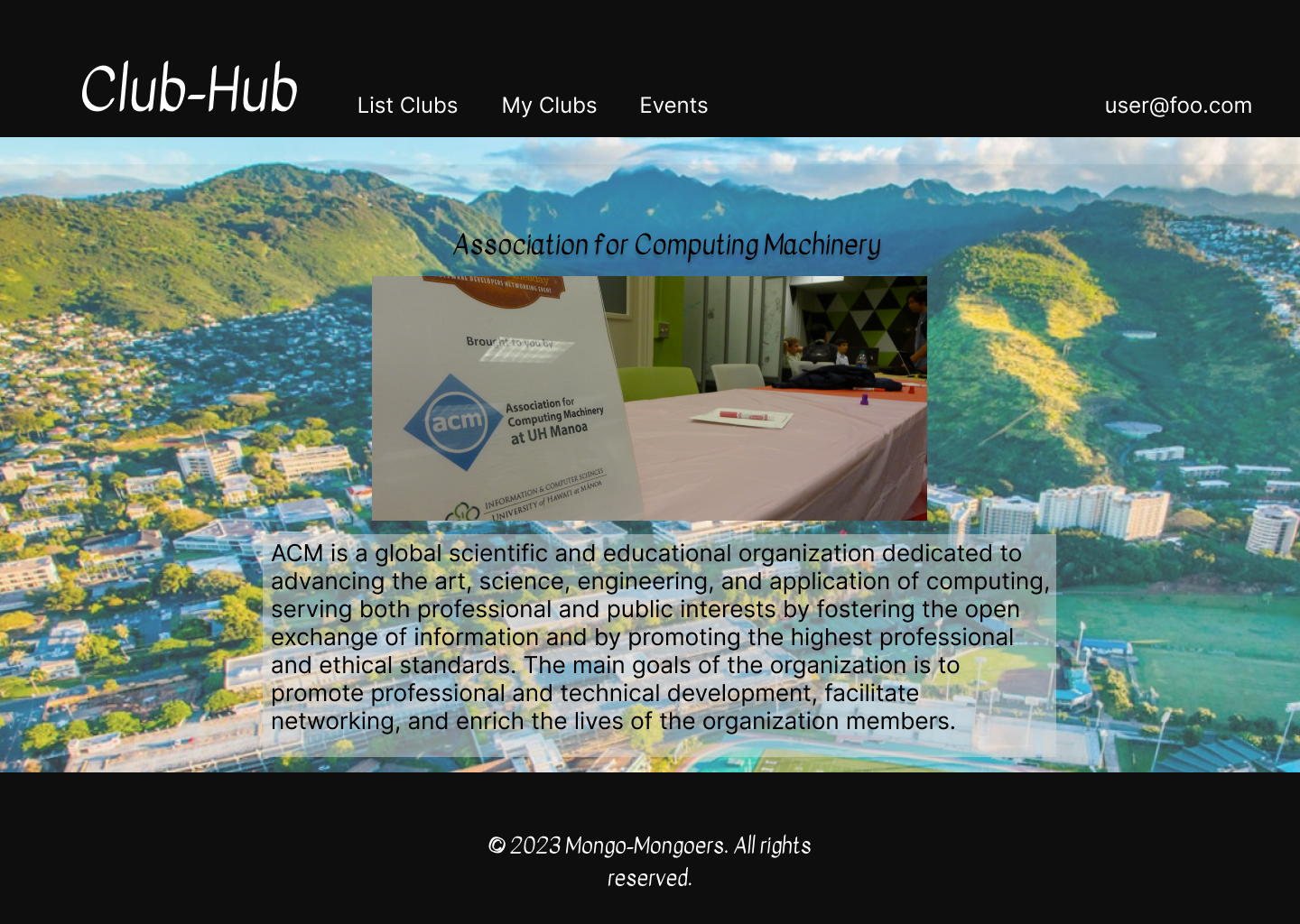
Club Page (individual)
A page that displays detailed information about a particular club, including its description, events, and members.

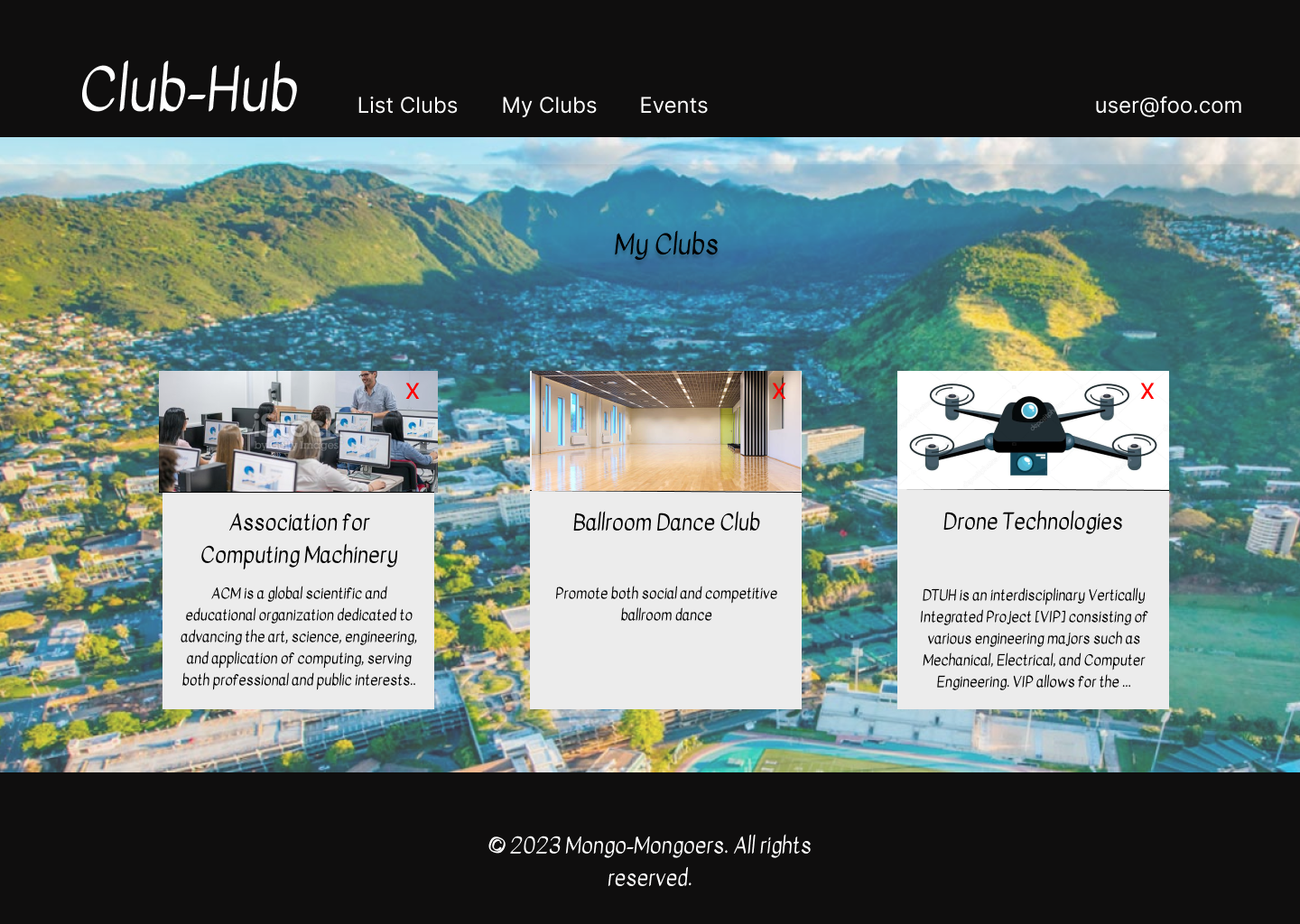
My Clubs Page
A page that displays the clubs that the current user is a member of.

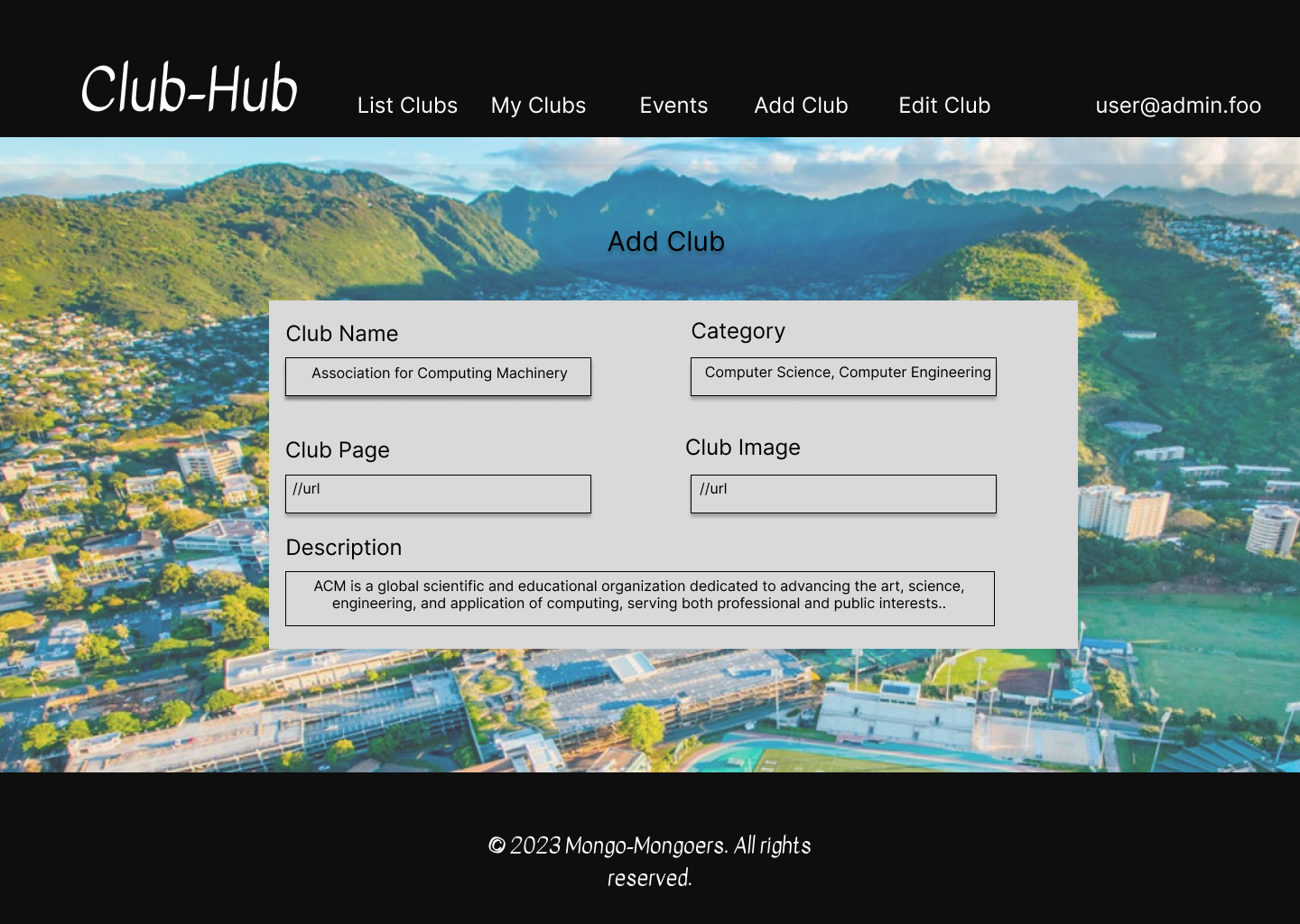
Add Club Page
A page that allows users to add a new club to the website.

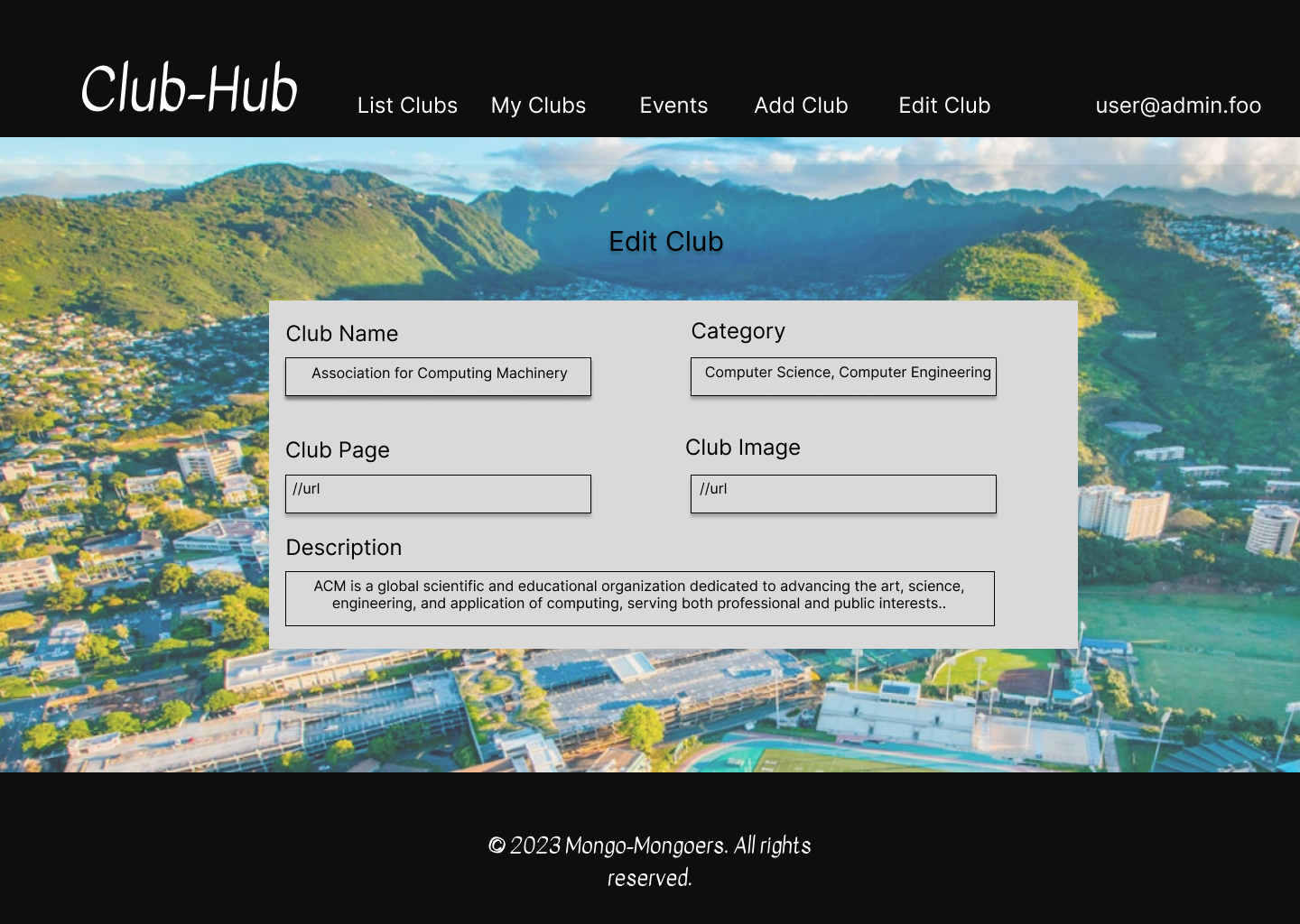
Edit Club Page
A page that allows users to edit the details of an existing club on the website.

State Of Project
Our team of software engineering students has been working diligently on the development of Club Hub. We are currently in the beta testing phase, and we are actively seeking feedback from users to make improvements to the platform. We have successfully implemented the core features of the application, including club creation, event management, and communication tools. We are continuously working to enhance the user experience and to add new features to make Club Hub the ultimate platform for managing clubs and organizations. Stay tuned for updates as we continue to refine and improve the application.
Development History
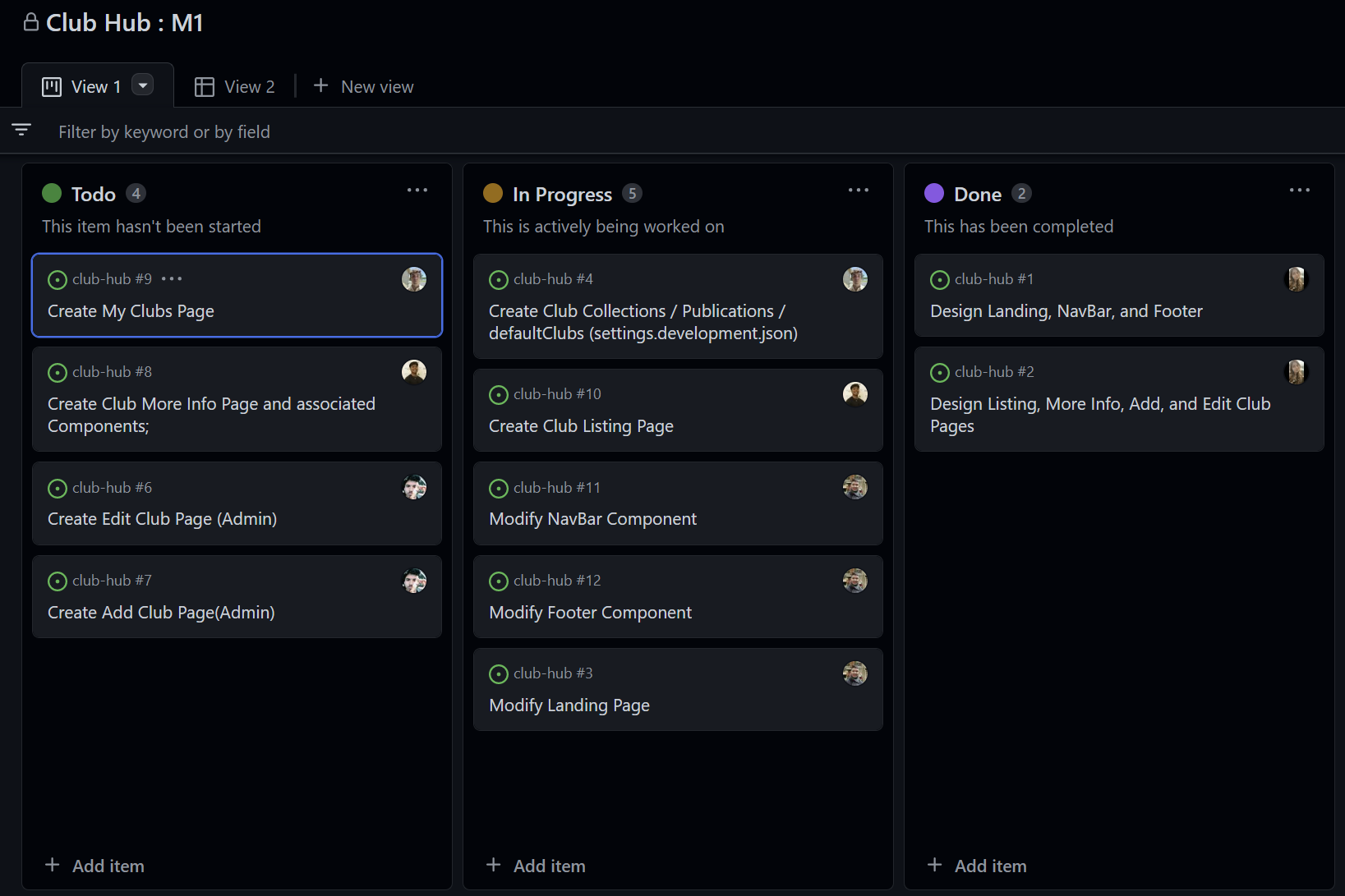
Milestone 1
The goal of Milestone 1 was to create a set of HTML pages providing a mockup of the pages in the system.

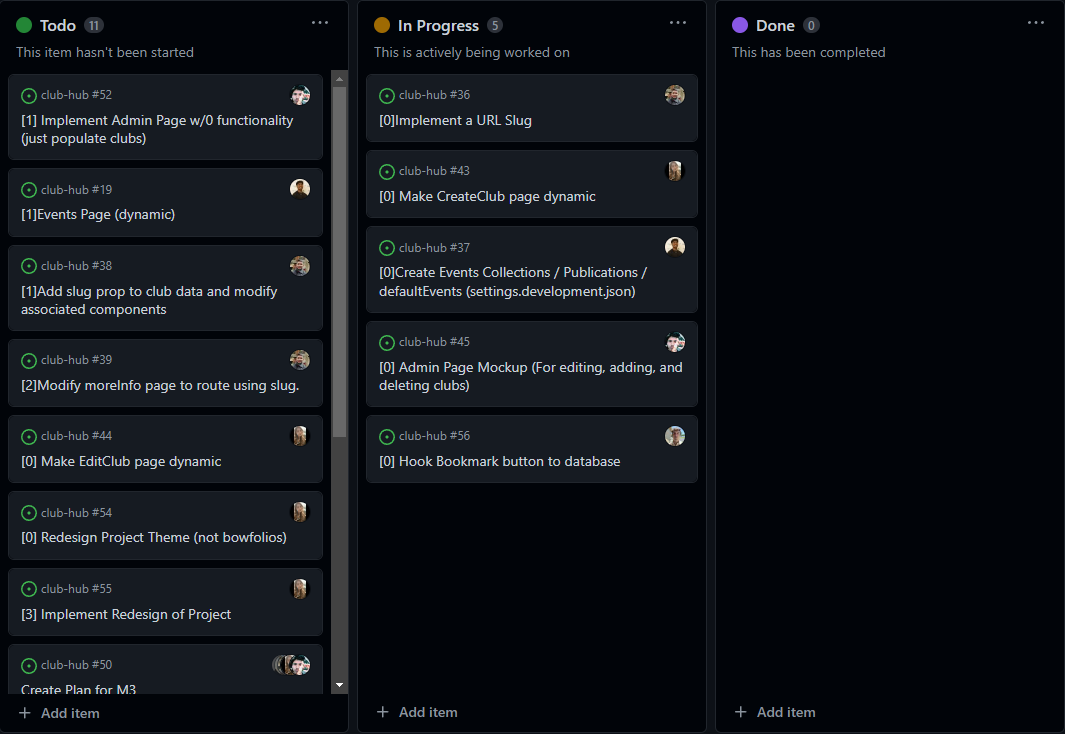
Milestone 2
The goal of Milestone 2 was to implement dynamic functionalities to the mockup pages by routing them to the database. We are also added more UH clubs to the database, implemented an officer role, and the ability for admins and officers CRUD functionality to the events page.

Milestone 3
The goal of Milestone 3 is to polish up our already existing features. We will remove all the bowfolios boiler plate code. Fix some small CSS bugs, and add images to each club that we added to the database.
Milestone 1 Pages
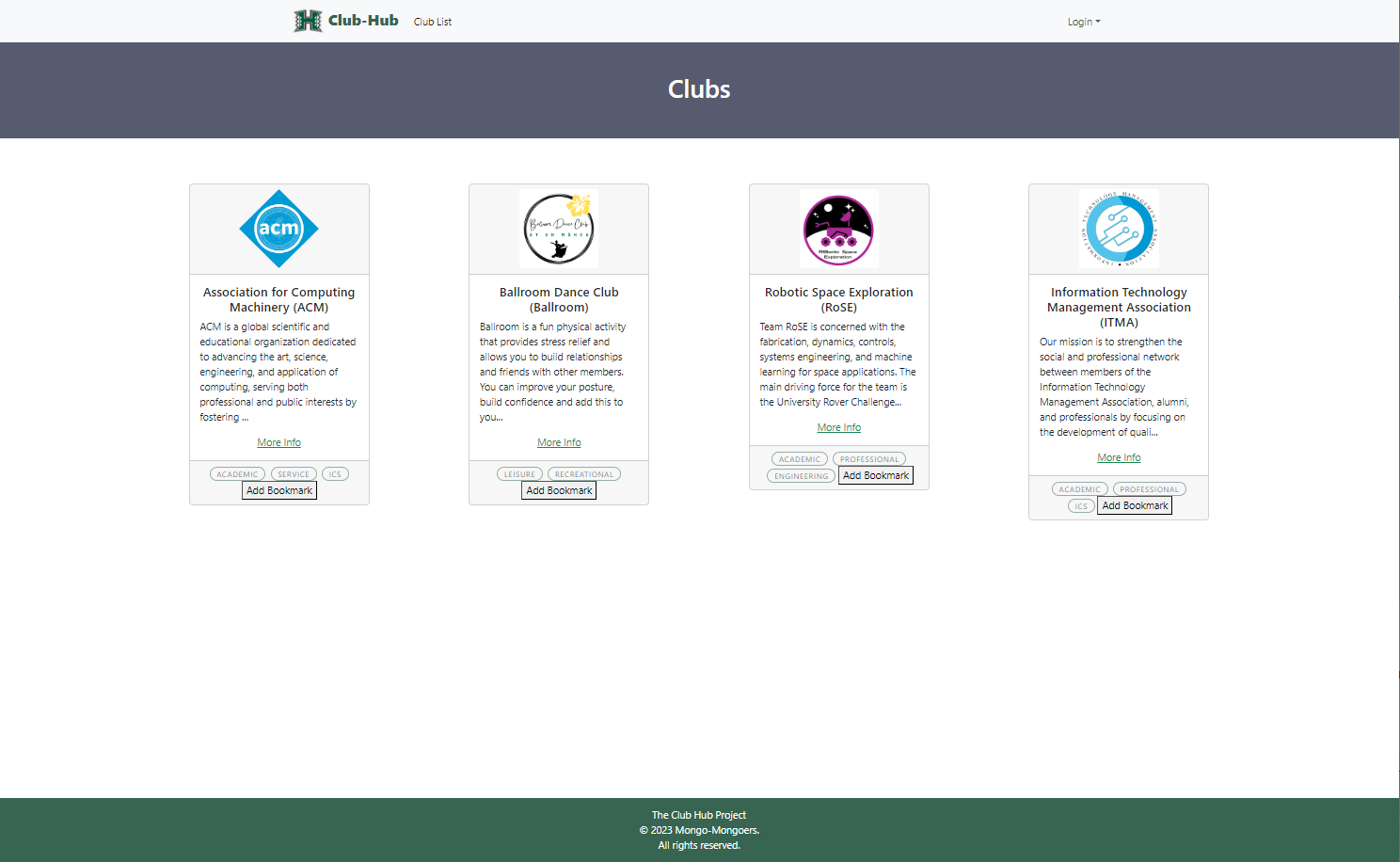
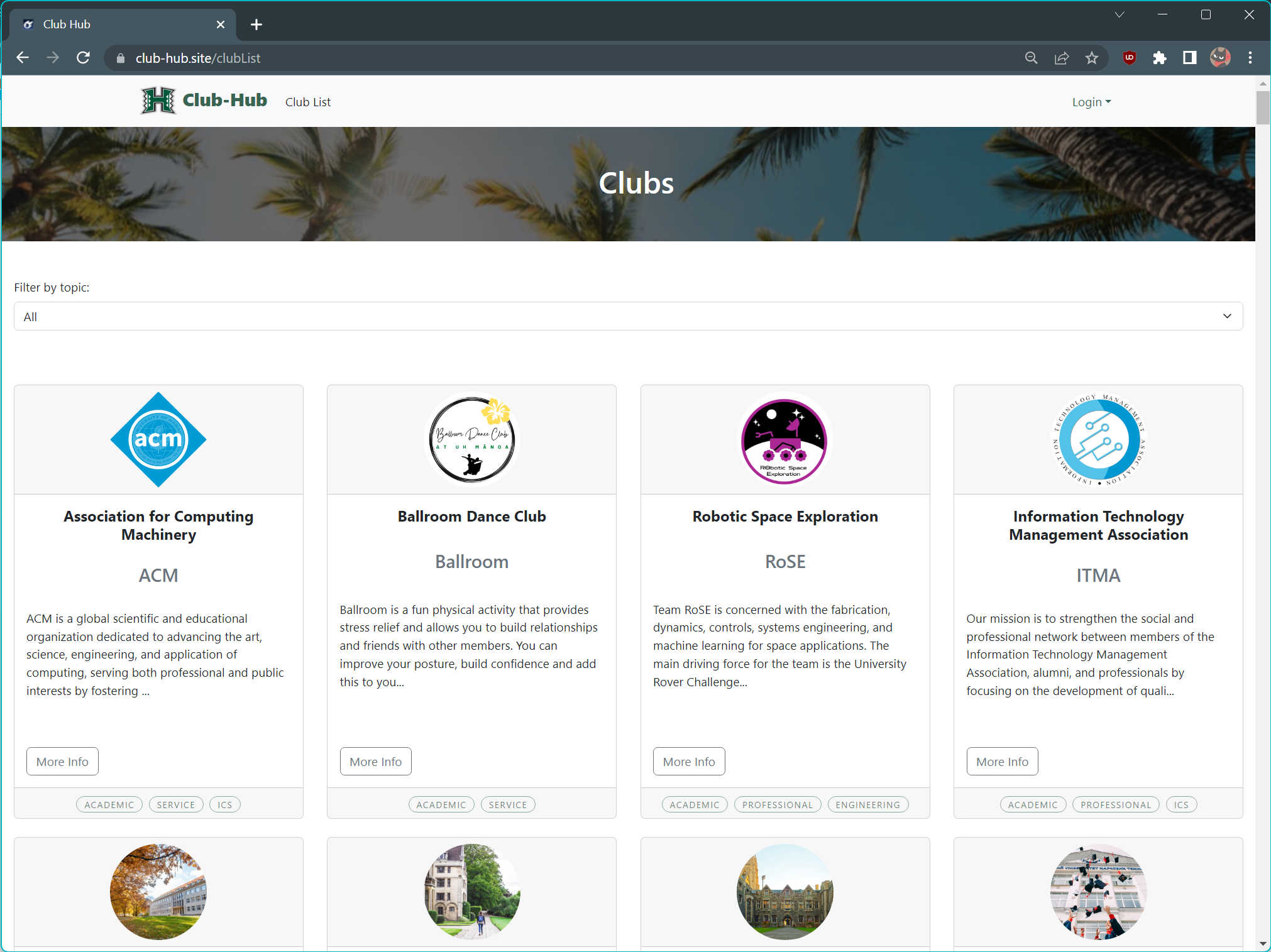
Club List Page

Club Info Page

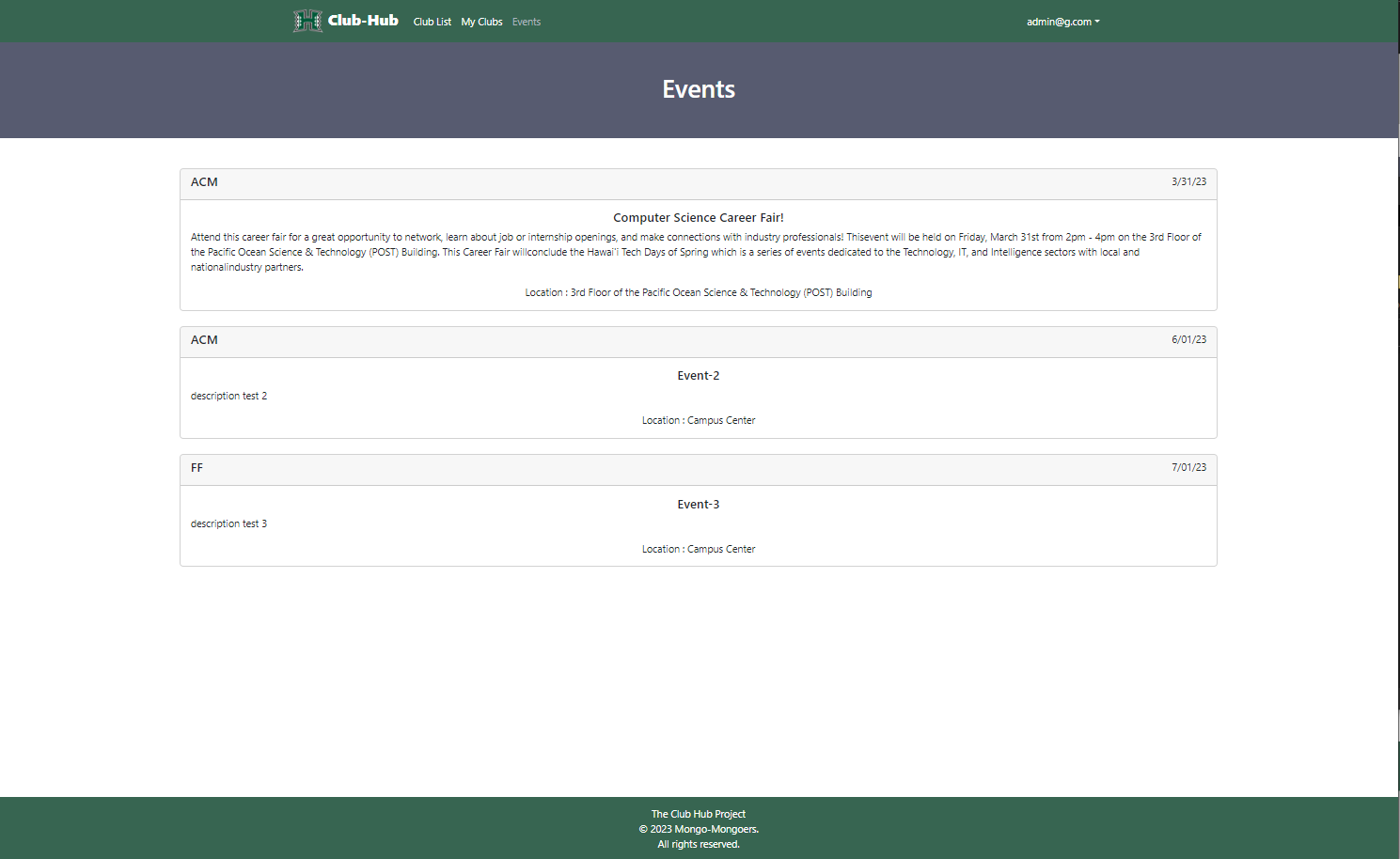
Events Page

Bookmark Page

Login Page

Signup Page

Create Club Page

Edit Club Page

Milestone 3 Pages
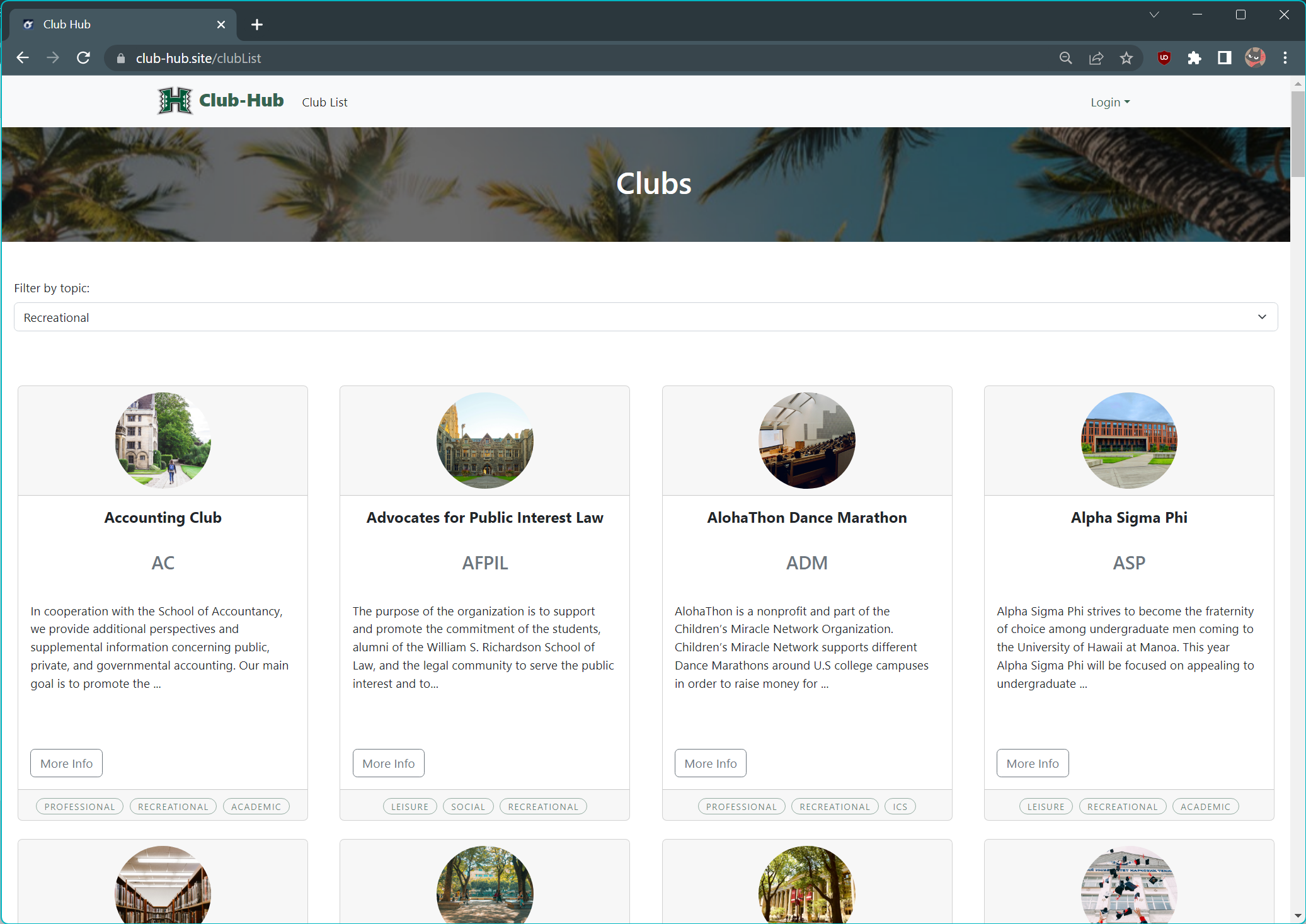
Club List Page
For M3, the club list page now displays clubs with an added dropdown menue to let users filter clubs by topic (“Recreational”, “Academic”, etc…). Club card UI elements, which would occasionally display with incorrect spacing, have now been fixed. This also showcases the updated site banner, not unique to the club list page

Club Filter

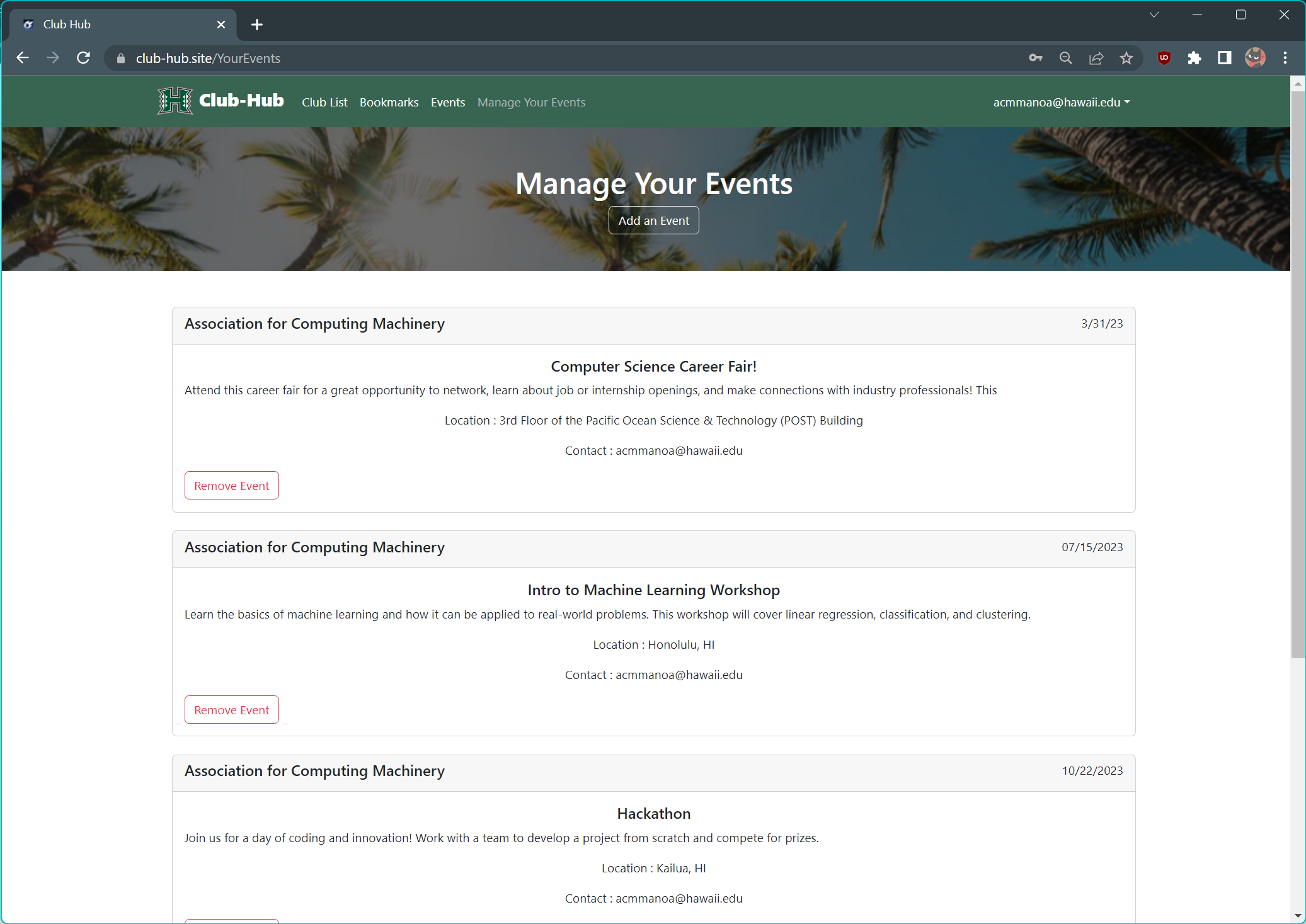
Event Manager Page
M3 also adds the ability for club owners to add, edit and remove club events, which is now accessed through the navbar as “Manage Your Events”

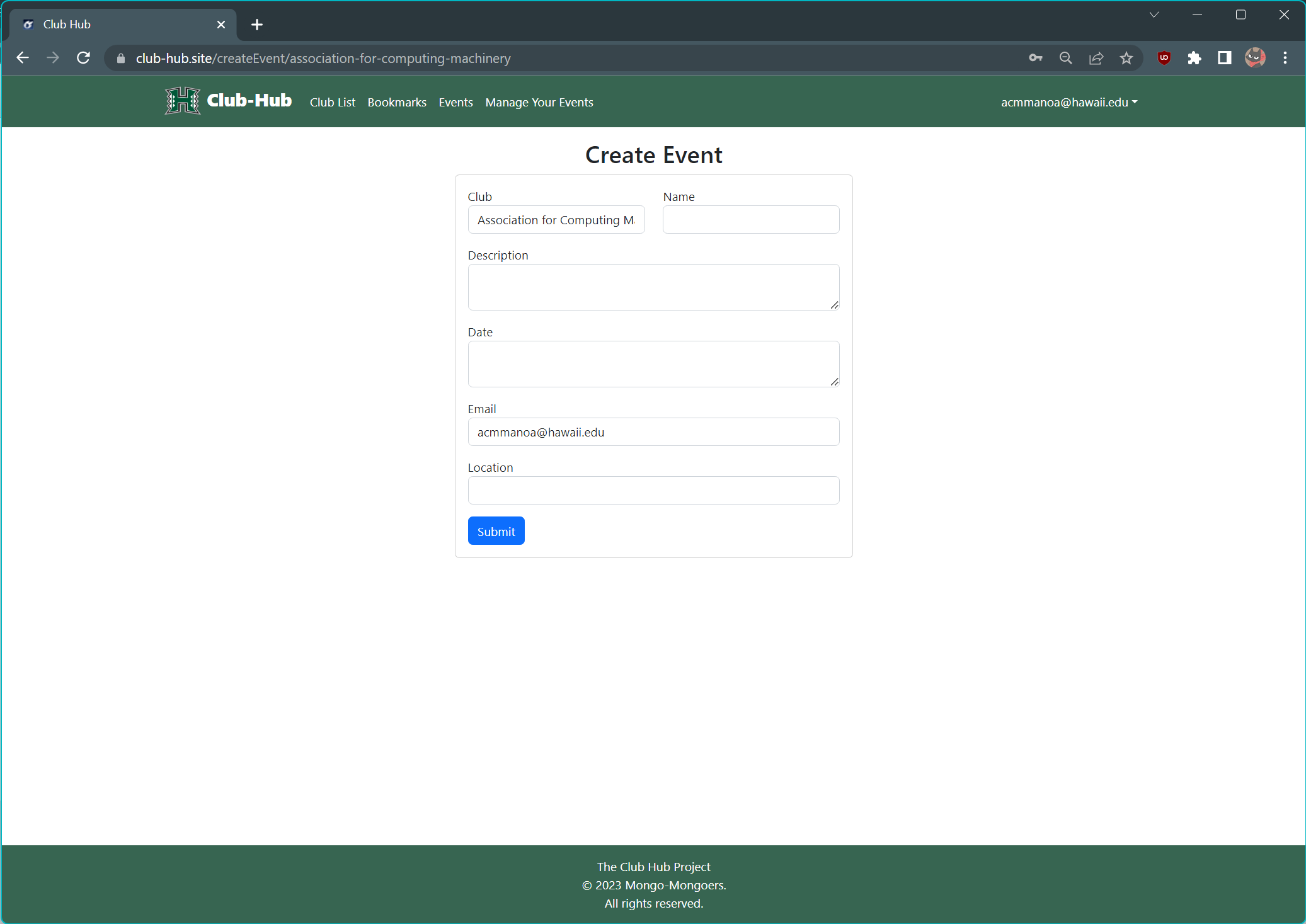
Create Event Page

Contact Us
This website was developed by Maxwell Pauly, Cash Baker, Liliana Royer, Luu Danny, and Patrick Manuel. You can contact us at our GitHub organization: https://github.com/mongo-mongoers or email us at clubhub@notarealemail.com.